Project Overview
Addy Osmani came to speak at PayPal a week after I joined the PayPal.com global team. Did you know, he said, the majority of mobile apps take more than 13 seconds to load? I went back to my desk and discovered our uncookied homepage experience took up to 15 seconds in time to interactive (TTI), depending on network speed and client hardware.
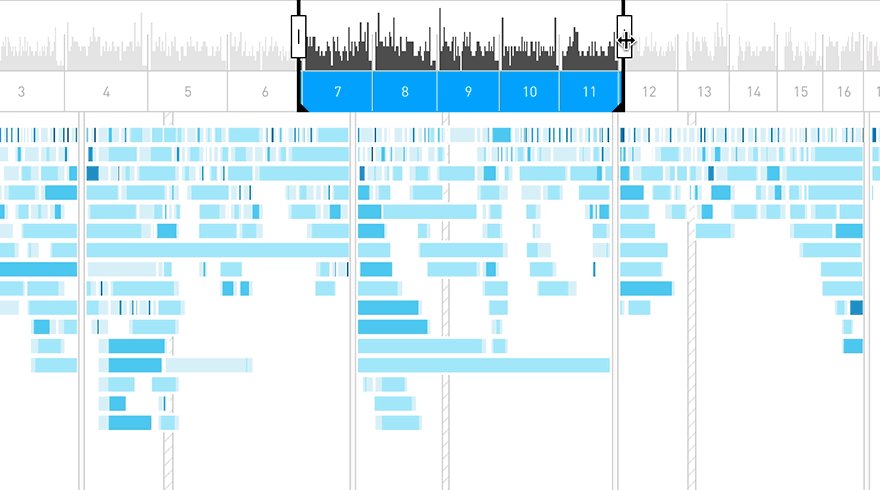
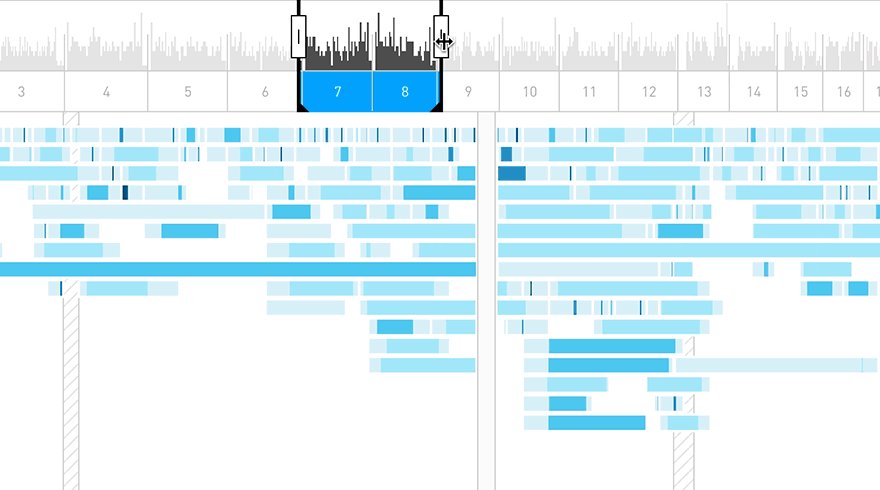
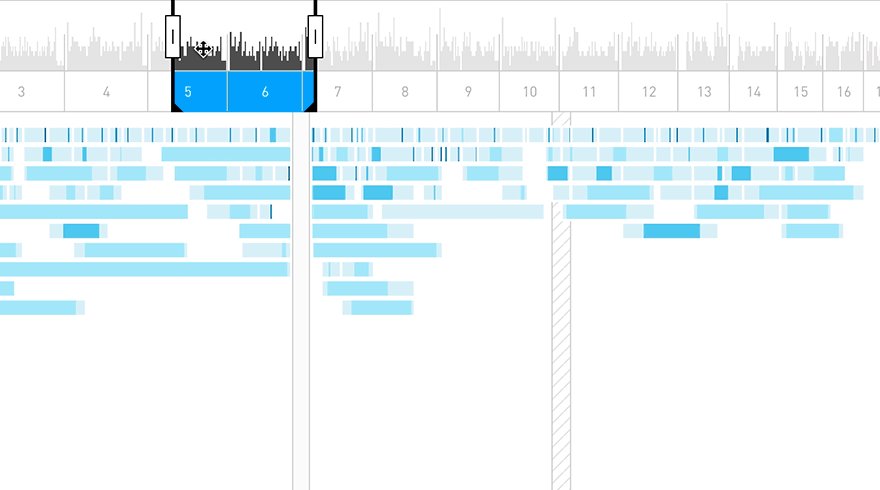
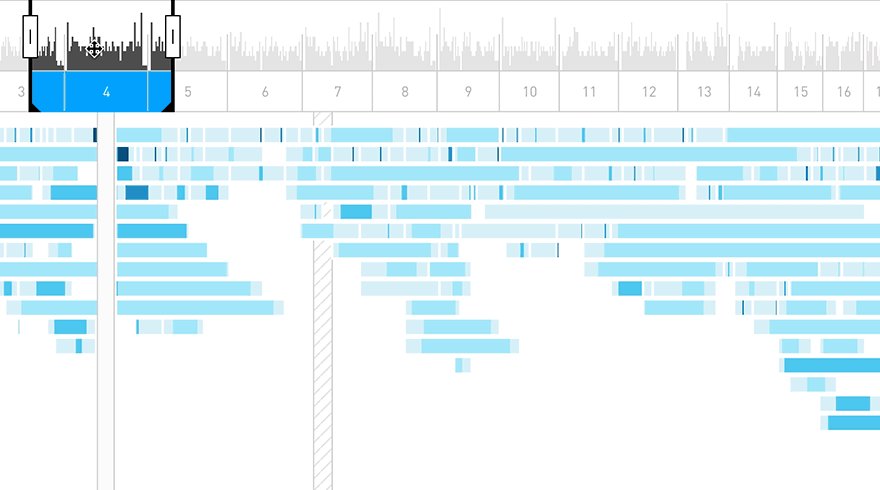
Chrome Dev Tools told the whole story. It was party city on the Performance tab. 🎉
As PayPal was expanding its consumer and business payment services into competitive markets like India and Brazil, our homepage performance was of huge importance. It was the top of our marketing funnel. The bounce rate due to mediocre performance would mean hundreds of millions of dollars in wasted marketing and market share.
A webpage is nothing more than code, assets, and network requests. By optimizing each of these we cut our page load load-time in half. Especially useful for locales with less reliable networks and lower-to-mid market mobile devices.
code
PayPal.com is a server-rendered React app. That means minimally-rich UI and HTML that doesn't rely much on JavaScript for the first render. My colleague Mateusz created a light-weight Javascript library just for the un-cachable uncookied experience. The same strategy wouldn't work with CSS.
Paypal.com uses SCSS preprocessor, which tends to produce bloated stylesheets and verbose
class names with unnessary specificity. Here's an example: "editorial theme-background-color-white
custom-editorial image-position sendmoney reverse-render" .
Instead I loaded a grunt-uncss task to our backend build script. This cut our unnessary CSS by more than 300kb.
Deferring assets that appeared below the fold was another useful tactic. Including the attribute load="lazy" on all
other image elements allocated more browser resources to loading the hero image quickly.
assets
Using ImageOptim with our large images, configuring our server to render client-appropriate sizes, and compressing images with gzip reduced our total bytes over the wire by 700kb. Another big win came with font optimization. My colleague Kruthi did a deep-dive into font standards and found that WOFF2 fonts are much more compressible, secure, and performant with modern web browsers. We also reduced the number of paypal-fonts from 7 to 3, saving about 50MB each.
network
The last piece was reducing our network traffic. Over the years internal stakeholders wanted more and more analytics on how visitors were interacting with our homepage. By the time I arrived there were 20 requests in the first 15 seconds after the first paint (TFP). By working with those anaytics teams to combine their requests, the additional browser memory also resulted in better page performance.
PayPal.com was the 25th most visited site in the U.S. under my team's watch. By cutting the homepage size by 300MB and reducing load time by 6 seconds - all without sacrificing any of the site's characteristic design and UX - we helped solidify PayPal's position as an international payments company.